UI System
Unity memiliki kelemahan dalam hal UI (user interface). Class GUI yang dimiliki Unity mengharuskan programmer berusaha lebih keras hanya untuk membuat sebuah tombol dan interaksinya. Tetapi sejak versi 4.6 Unity mengeluarkan fitur UI yang sangat baik. Kini pembuatan user interface di Unity semudah drag and drop.
Buatlah project baru di Unity atau cukup scene baru saja jika masih ingin menggunakan project yang sudah digunakan dalam materi sebelumnya. Tambahkan sebuah panel dengan cara klik menu GameObject -> UI -> Panel.
Semua object UI memiliki satu mekanisme unik yang disebut dengan Anchor. Misalnya untuk panel yang baru saja kita pasang. Kita bisa melihatnya pada panel Transform bahwa secara default Anchor yang dimilikinya adalah Strecth x Strecth.
Gunakan Hand Tool standar atau tambahkan klik Kanan untuk mendapatkan pandangan Scene seperti di bawah ini.
Tempatkan Inputfield pada panel dan sesuaikan posisinya sesuai keinginan.
Buatlah project baru di Unity atau cukup scene baru saja jika masih ingin menggunakan project yang sudah digunakan dalam materi sebelumnya. Tambahkan sebuah panel dengan cara klik menu GameObject -> UI -> Panel.
Semua object UI memiliki satu mekanisme unik yang disebut dengan Anchor. Misalnya untuk panel yang baru saja kita pasang. Kita bisa melihatnya pada panel Transform bahwa secara default Anchor yang dimilikinya adalah Strecth x Strecth.
Gunakan Hand Tool standar atau tambahkan klik Kanan untuk mendapatkan pandangan Scene seperti di bawah ini.
Anchor tersebut akan membuat panel yang dibuat akan ikut membesar secara horizontal dan vertikal sesuai dengan ukuran layar game. Kita bisa mengubah jenis Anchor dengan klik kotak penanda Anchor. Misalnya mengubah pilihan pada Top x Left kemudian geser panelnya pada ujung kiri atas. Pilihan ini akan membuat panel ‘menempel’ pada posisi kiri atas Canvas. Tak peduli ukuran layar
game berubah-ubah.
Untuk mencobanya silahkan ubah ukuran layar game.
Setelah ukuran layar game diubah
Baiklah sekarang kembalikan lagi Anchor menjadi Strecth x Strecth lalu lanjutkan materi berikutnya.
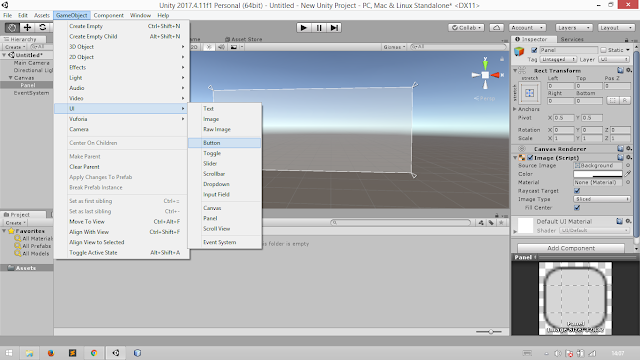
Selanjutnya kita akan membuat tombol. Caranya klik menu GameObject -> UI -> Button.
Pasang Button sebagai child dari Panel dengan cara drag langsung pada tab Hierarchy.
Jalankan game dan coba geserkan tab Game, lalu perhatikan hasilnya. Meski ukuran panel mengikuti layar game namun posisi dan ukuran button tidak. Hal terpenting yang harus diingat adalah Anchor bekerja untuk setiap objek UI sehingga kita harus mengaturnya satu persatu.
Menguasai Anchor merupakan dasar terpenting dalam penggunaan UI pada Unity. Prosesnya cukup rumit dan mudah, kita hanya perlu sedikit lebih teliti.
Selanjutnya buat sebuah InputField dengan cara klik menu GameObject -> UI-> InputField. GameObject ini berfungsi untuk menerima inputan dari user.
Tempatkan Inputfield pada panel dan sesuaikan posisinya sesuai keinginan.
Klik GameObject PlaceHolder yang merupakan child dari GameObject InputField pada tab Hierarchy, lalu klik tab Inspector dan pada panel Text ganti parameter Textnya menjadi “Masukkan Nama Anda...”
Selanjutnya tambahkan sebuah Text dengan cara klik menu GameObject -> UI -> Text.
Tempatkan text sebagai child dari panel. Atur posisi sesuai kebutuhan.
Anda juga bisa mengganti text yang ada pada Button dengan klik pada Text pada child Button, klik Inspector lalu ubah parameter Text sesuai kebutuhan.
Selanjutnya kita akan buat Script C# baru dan beri nama KlikUI.cs lalu ubah script seperti di bawah ini:
Selanjutnya pasang script pada GameObject. Kita bisa pasang di sembarang GameObject, misalnya saja kita pasang pada Canvas, lalu sesuaikan dua buah parameter public yang dibuat tadi dengan GameObject yang telah kita buat sebelumnya di Scene.
Untuk memudahkan, silahkan ganti nama GameObject Text yang menjadi target.




















Komentar
Posting Komentar